Сжатие css онлайн. Оптимизация (удаление кода из верхней части страницы, объединение, сжатие) CSS и скриптов, а также настройка загрузки JQuery из Google CDN. Способы сжатия CSS
Оптимизировать код HTML и каскадные таблицы стилей (CSS) нужно для того, чтобы ускорить процесс загрузки сайта и контента, размещенного на нем. Экономия времени и трафика, в целом, спустя долгий срок после оптимизации, получится существенной, даже если внешне изменение скорости будет не очень заметно.
Оптимизация HTML-кодаДля того чтобы HTML-код способствовал быстрой загрузке сайта, он должен соответствовать нескольким условиям:
- Быть простым и информативным. Проверив его на валидность, нужно исправить ошибки, чтобы ботам было легче анализировать его. Код должен четко представлять структуру страницы.
- Основные составляющие страниц, такие как заголовки, указатели, блоки информации должны быть легко и быстро определяемы.
- Освобождение кода от лишних сведений, вынесение их в отдельные файлы (например, можно вынести CSS и JS), повысит скорость загрузки, что также упрощает работу ботов.
Добившись выполнения этих условий, сайт можно сделать более быстрым, удобным и повысить эффективность индексации его ботами поисковых систем.
Уменьшение объема кода и оптимизация CSS
Сделать код сайта проще можно, уменьшив его объем. Для этого нужно выполнить несколько операций.
Прежде всего, следует избегать флеш-технологий, JavaScript, фреймов, текста, представленного картинкой. Все элементы, какие возможно, следует оформить в отдельных, внешних файлах (например, CSS и JS, как уже отмечалось выше). Помогут для оптимизации кода специальные плагины. К примеру, можно установить плагин Autoptimize, который автоматически оптимизирует код HTML, CSS, JS (если поставить соответствующие галочки). Необходимо настроить грамотную и удобную навигацию по сайту, которая будет понятна пользователям и корректно распознаваема поисковиками. Это увеличит скорость, качество загрузки и индексации сайта.
Что касается оптимизации CSS, то ее можно сделать самостоятельно или доверить это специальному ресурсу или программе. Ручная оптимизация – трудоемкий и длительный процесс, к тому же можно пропустить какие-то ошибки. Программа или сервис для оптимизации качественнее устранят недостатки, но могут нарушить некоторые функции, которые работали на сайте, и после проверки может некорректно отображаться контент, поэтому их работу нужно корректировать.

Некоторые способы улучшить структуру CSS в ручном режиме:
- Удалить лишние пробелы и разрывы строк, которые перегружают файл CSS и затрудняют работу роботов;
- Прописывать обобщающие свойства вместо несколько раз повторяющихся похожих команд;
- Использовать лаконичные, понятные описания в комментариях;
- Необычные шрифты прописывать при помощи стилей, а не изображений;
- Для картинок создавать alt и title (разные для каждого изображения), чтобы их содержание распознавалось ботами поисковых систем;
- Применять к заголовкам инструменты H1 – и далее, чтобы они корректно распознавались при индексации;
- Прописывать в keywords только те ключевые слова, которые используются на странице, минимизировать их количество;
- Использовать разнообразные и краткие мета-теги.
CSS и HTML оптимизаторы
Удобно и быстро осуществить оптимизацию непосредственно в браузере можно при помощи специальных сервисов, например:
- CleanCSS.com;
- CSS Optimizer;
- CSS Compressor;
- CY-PR.com;
- плагин Autoptimize.
Специалисты в SЕО и IT советуют пользоваться CleanCSS.com, так как он позволяет выбрать степень сжатия от низкой до высочайшей или подобрать индивидуальные настройки. После высокого и высочайшего уровней оптимизации код сайта принимает практически нечитаемый вид, и вносить в него изменения будет практически невозможно. Поэтому для начала следует воспользоваться стандартной оптимизацией. Можно выбрать режимы сжатия конкретного контента или оптимизацию отдельных параметров: сжатие шрифтов, изображений, удаление пробелов.

На ресурсе CY-PR.com также есть похожий инструмент для оптимизации, который облегчает структуру CSS на 25-30%, но здесь нет возможности сформировать файл с кодом после выполнения операции.
Остальные сервисы достаточно радикально могут поменять код так, что некоторые функции на сайте перестанут работать. Поэтому с их помощью лучше производить только локальные изменения в конкретных параметрах сайта.
После оптимизации следует проверить работоспособность сайта, корректное отображение дизайна, скорость загрузки. Нормальной считается ситуация, когда страницы и пользовательские опции сайта загружаются не более 3-5 секунд.
Для того чтобы проверить степень оптимизации и понять, насколько эффективно теперь прописан HTML-код, можно воспользоваться такими сервисами, как:
- optimization.com;
- Портал seo-чеклист;
- плагин Firebug.
Эти инструменты помогут проверить, все ли сделано для уменьшения объема HTML-кода и улучшения его структуры. На ресурсе SEO-чеклист можно проверять по списку, что уже было сделано для оптимизации, а что – еще нет, и устанавливать пометку на совершенных делах.

Проверить код сайта на наличие ошибок можно при помощи сервисов проверки валидации – валидаторов. Эффективная проверка кода осуществляется с помощью validator.w3c.org
Если система при первой проверке выдаст более полутысячи ошибок, не стоит расстраиваться. После исправления определенного недочета, можно запускать проверку снова и ошибок станет намного меньше, так как один недостаток влечет за собой другие и при его исправлении они исчезнут.
Сайт с исправленным и оптимизированным кодом имеет больше шансов на высокие позиции в выдаче, чем ресурс с перегруженным HTML-кодом, в котором присутствуют ошибки.
Если на сайте используется CSS , сервер должен передавать их браузеру каждый раз при запросе ресурса. И это оказывает влияние на скорость загрузки. Чем сложнее и объемнее файлы стилей, тем дольше посетитель будет ждать, пока сайт полностью загрузится. С помощью сжатия CSS можно уменьшить размер кода и повысить производительность сайта.
Возможности оптимизации CSSВремя загрузки становится проблемой, когда речь идет о передаче данных на мобильные устройства. Это привело к расширению диапазона задач, которые решаются с помощью CSS . В результате, язык каскадных таблиц стилей перенимает все больше и больше функций, за которые ранее отвечал JavaScript . Шаблоны CMS часто используют раздутые файлы CSS , которые снижают производительность сайта.
В этой статье мы приведем несколько приемов, которые можно использовать для сжатия CSS и JS .
body { margin: 20px 10px 5px 10px }
вместо полной формы:
Существуют различные онлайн и оффлайн приложения, предназначенные для сжатия кода CSS . Инструменты берут на себя задачу по удалению пробелов, отступов, комментариев и разрывов строк. Большинство программ также поддерживают функцию преобразования кодов цветов. Они позволяют загрузить результат в виде файла CSS или скопировать код.
К таким приложениям относятся:
CSS Minifier
Скопируйте код CSS в поле «Input CSS » и нажмите на кнопку «Minify «, чтобы начать процесс. В поле «Minified Output » вы увидите результат, который можно скопировать вручную или скачать. CSS Minifier сокращает код, удаляя разрывы строк и пробелы, последнюю в списке точку с запятой. Инструмент может легко преобразовывать код RGB в сжатый вариант HEX .
CSS Compressor
Этот сервис для сжатия CSS онлайн немного отличается от предыдущего, поскольку поддерживает больше возможностей для сжатия кода. Вставьте CSS-код в поле «CSS Source Code Input «. Затем выберите степень сжатия. В разделе «Show advanced options » можно установить флажок для параметров минимизации. Например, сжатие цветов цвета, удаление последнюю точку с запятой и т.д. Нажмите «Compress «, чтобы начать процесс сжатия CSS . Также инструмент предоставляет информацию о размере входного и выходного файла, а также процент минимизации.
Free CSS Toolbox
Бесплатная программа для веб-разработчиков. Она включает в себя целый ряд инструментов и может выполнять форматирование и проверку CSS-кода . На вкладке меню «CSS Formatting Options » выберите параметры CSS , которые нужно оптимизировать и запустите сжатие, нажав «Re-format now «. Free CSS Toolbox без проблем удаляет пробелы и конечные точки с запятой, минимизирует коды цветов. Эта программа работает во всех операционных системах, начиная с Windows от XP и выше.
Уменьшение времени загрузки благодаря оптимизации CSSНагрузка на сервер возрастает по мере того, как увеличивается размер CSS-файлов . Если сайт открывается с помощью клиента (браузера ), все CSS-данные должны быть запрошены и переданы. Поэтому настоятельно рекомендуется осуществлять сжатие CSS и JS онлайн . Перечисленные выше инструменты помогут вам в этом. Но полная оптимизация не может быть выполнена с помощью сервисов и приложений. Эту задачу нужно выполнять самостоятельно.
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация cssПервым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
Background: #ffffff;
Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
Background: #fff; background: #000; color: #123;
Следующее, что приходит на ум – это отступы (padding и margin)
Padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;
Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
Font: bold 18px Verdana, Arial, sans-serif;
Font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;
Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.

Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода , страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
Для примера, я ввел следующий код:

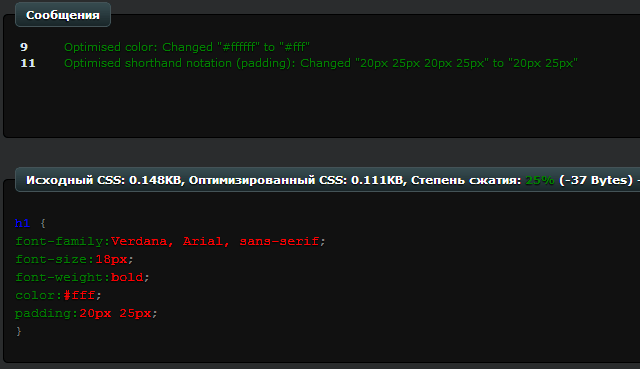
Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
H1 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }
Но к сожалению получилось всего лишь так:

Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo.us
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:

Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
Здравствуйте, уважаемые читатели блога сайт. Продолжаем подробное изучение возможностей ускорения сайта путем выполнения рекомендаций , который выдает реальные практические советы по исправлению ошибок.
Я уже писал о реализации сжатия изображений при помощи этого инструмента, теперь на очереди оптимизация CSS и скриптов (javascript), которая может внести серьезную, очень часто даже решающую, добавку в увеличении скорости загрузки страниц сайта.
В сегодняшней статье я опишу все практические действия в отношении этого аспекта, причем постараюсь рассмотреть все возможные нюансы, которые могут возникнуть в пошаговом процессе реализации подобных мероприятий.
Удаляем код CSS и скрипты из верхней части страницы и объединяем их в один файлИтак, чтобы понять, какие именно действия должна включать оптимизация стилей и скриптов именно для вашего сайта, проще всего прибегнуть услугам известного инструмента PageSpeed, о котором я упомянул в начале статьи.
Прежде, чем продолжить, хотелось бы сказать вот о чем. Подавляющее большинство владельцев сайтов применяют для своих проектов ЦМС (). К сожалению, не существует универсальной инструкции для проведения необходимых действий, касающихся абсолютно всех CMS, так как для каждой из них существуют свои тонкости.
Все практические нюансы оптимизации CSS и скриптов мы разберем на основе блога WordPress (), поскольку такая форма веб-ресурса является одной из самых востребованных.
Для того, чтобы систематизировать проверку и сэкономить время, разумно будет выбрать одну из наиболее "нагружаемых" страниц, в отношении которой выполняется большинство стилей и скриптов на сайте (если вы устраните основные ошибки в ее отношении, то с большой долей вероятности и остальные получат высокую оценку от Пейдж Спид).
Коль скоро мы рассматриваем блог WP (к этому виду сайтов относится и данный веб-ресурс), то объясню, какой тип страниц для тестирования и показательного примера выбрал я. Не секрет, что на стандартном блоге основная нагрузка ложится на страницы записей (статей), так как именно они содержат наибольший объем загружаемого контента (включая изображения), комментарии пользователей, а также подвергаются действию различного рода расширений.
Например, на страницах статей сайт действует со своими стилями и скриптами. А в некоторых постах я нередко использую еще и возможности Syntaxhighlighter Evolved, благодаря которому выводятся красивые фрагменты разных кодов с подсветкой.
Именно одну из таких страниц я предложу для тестирования и покажу последующие проведенные мной мероприятия по устранению недочетов. Итак, на страничке анализа вводите URL нужной вебстраницы и через несколько секунд получаете результат. Вот какие ошибки в отношении стилей и скриптов нашел Page Speed:


Для начала рассмотрим первый совет Пейдж Спид, который касается скриптов, а именно: «Удалите код JavaScript препятствующий отображению» :

//сайт/wp-includes/js/jquery/jquery.js?ver=1.12..min.js?ver=1.4..js?ver=4.8.2
По совету Page Speed коды JavaScript, отвечающие за дополнительные функции, должны выполняться после отображения элементов верхней области страницы, что ускорит ее загрузку.
Первые две строчки, касающиеся вывода библиотеки, и третья, отражающая действие скрипта упомянутого выше плагина Subscribe to Comments, как раз необходимы для обеспечения подобного функционала. Поэтому ссылки на эти ресурсы желательно разместить в нижней части HTML кода. Но простым ручным редактированием шаблонов () здесь не обойтись.
Замечу, что ранее Page Speed по результатам анализа частенько выдавал отдельную рекомендацию по объединению скриптов и стилей. Если я правильно понял, сейчас при оценке страницы такой совет отсутствует напрямую, но он, безусловно, подразумевается.
Дело в том, что при тестировании другими инструментами по определению времени загрузки вебстраниц сайта именно такое направление оптимизации является одним из самых эффективных и обязательных к выполнению, если, конечно, это не нанесет вред функционалу сайта.
Поэтому в отношении скриптов и стилей мы выполним весь возможный комплекс мероприятий (включая не только их удаление из области head, но последующее объединение в один общий файл). Для этого в Вордпрессе есть несколько функций, которые выполняют следующие задачи:
- wp_deregister_script , wp_deregister_style — отменяет регистрацию стилей и файлов CSS соответственно;
- wp_register_script , wp_register_style — регистрирует скрипты и файлы стилей;
- wp_enqueue_script , wp_enqueue_style — подключает к работе скрипты и CSS.
Применение этих функций даст возможность контролировать все подобные ресурсы, учитывая зависимость одних от других, и исключить их конфликт между собой. На этой основе мы и будем решать поставленную перед нами задачу.
Как настроить загрузку библиотеки JQuery из сети Google CDNДля начала скажу, что JQuery — это совокупность скриптов, которая содержит набор уже готовых функций и помогает разработчикам в написании кода на языке JavaScript. На современном этапе многие вебмастера используют эту библиотеку, поскольку она позволяет реализовать некоторые "фишки" на сайте. Скажем, на этом блоге одним из элементов, исполняемых с помощью JQuery, является над шапкой.
Не случайно в последних версиях Вордпресса разработчиками была добавлена возможность подключения и подгрузки библиотеки из закромов самого движка. Об этом говорит вид URL, найденных в результате анализа инструментом Пейдж Спид:
//сайт/wp-includes/js/jquery/jquery.js?ver=1.12..min.js?ver=1.4.1
При этом «ver=1.12.4» означает версию. Интересна вторая ссылка, которая, как вы, наверное, догадались, тоже связана с библиотекой. Это скрипт («jquery-migrate.min.js»), который специально применяется для перехода с устаревших версий и решения проблем несовместимости.
То есть, если у вас на сайте работает какой-нибудь старый плагин, требующий одной из прежних версий, то jquery-migrate.min поспособствует корректной работе кода этого расширения в связке с новой модификацией библиотеки.
Я по устоявшейся привычке стараюсь вовремя избавляться от давно не обновляемых плагинов и применять соответствующие коды, содержание которых удовлетворяют последней версии библиотеки. Поэтому и решил отключить этот дополнительный скрипт, о чем скажу чуть ниже.
Если вы помните, на основании итогов анализа PageSpeed необходимо удалить скрипты из области head HTML кода страницы. Для этого в WP есть подходящая функция, которая поможет переместить ссылку в подвал. Кстати, одновременно я решил перенастроить загрузку библиотеки таким образом, чтобы она подгружалась не из папки WP, а из сети CDN самого Гугла.
Напоминаю, что в целях безопасности при изменении любых файлов сайта желательно делать их резервные копии, а также использовать специализированный софт, например, редактор NotePad++, позволяющий вернуться на сколь угодно много шагов назад.
Это решение базировалось на том, что использование CDN (Content Delivery Network или Content Distribution Network — сеть доставки контента) дает ряд преимуществ, а именно:
- обеспечит передачу JQuery с ближайшего (географически) к вашему компьютеру сервера, что ускорит загрузку;
- велика вероятность присутствия библиотеки в кеше браузера пользователя, если ранее он уже посещал ваш сайт;
- файл отдается в сжатом виде, что уменьшает его вес;
- библиотека будет загружаться в отдельном потоке.
Чтобы осуществить вывод последней версии JQuery CDN Google в соответствии с выше изложенными намерениями, надо отменить регистрацию библиотеки в WP (напоминаю, что мы разбираем оптимизацию применительно к этой ЦМС), а затем перерегистрировать ее с помощью ниже следующей функции, которую нужно прописать в волшебном файле functions.php:
Function my_scripts_method() { wp_deregister_script("jquery"); wp_register_script("jquery", "//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js", false, null, true); wp_enqueue_script("jquery"); } add_action("wp_enqueue_scripts", "my_scripts_method");
Именно такую конструкцию использовал я при следовании рекомендациям Пейдж Спид. Отключив регистрацию JQuery, мы автоматически отменяем привязку к ней jquery-migrate, после чего в самом низу HTML-кода страницы появится лишь одна ссылка на библиотеку:
Перемещение данного ресурса в подвал обусловлено последним аргументом «true» в строчке регистрации скрипта:
Wp_register_script("jquery", "//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js", false, null, true);
Здесь необходимо иметь ввиду, что скрипт библиотеки появится в нижней части страницы только в том случае, если подобное положение не будет мешать взаимодействию с плагинами, корректная работа которых от нее зависит. В противном случае аргумент «true» не сработает, и JQuery будет помещен в область head.
Вполне возможно, что свежая модификация библиотеки не будет работать с какими-то скриптами на вашем сайте, тогда попробуйте применять вот такой вариант с указанием нужной версии (естественно, 1.8.3 можно заменить на любую другую):
Function my_scripts_method() { // отменяем зарегистрированный jQuery wp_deregister_script("jquery"); wp_register_script("jquery", "//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js?ver=1.8.3", false, null, true); wp_enqueue_script("jquery"); } add_action("wp_enqueue_scripts", "my_scripts_method");
Даже если структура вашего вебсайта и совокупность действующих скриптов не позволит разместить код вывода внизу HTML-страниц несмотря на наличие атрибута «true», вы все равно добьетесь положительного результата в увеличении скорости сайта за счет того, что библиотека будет подгружаться из сети CDN Гугла.
Отключаем регистрацию стилей и скриптов для их объединенияБиблиотеку JQery, регистрацию которой мы отменили, а затем зарегистрировали по-новому, мы просто постарались переместить в футер для того, чтобы она не замедляла загрузку элементов верхней части страниц. А вот другие скрипты, а также файлы стилей CSS, после отключения в виде отмены их регистрации будем объединять в один общий файл .
Для минимизации времени загрузки страниц сайта WordPress рекомендуется поместить все скрипты в специально созданный в директории темы файл с расширением.js, а отдельные стили CSS добавить в действующий стилевой файл той же темы style.css.
Для этого веб-ресурса я также создал такой файл (codes.js) для JavaScript, путь до которого прописал в шаблоне footer.php перед закрывающим тегом body (вы можете подсмотреть его в HTML коде в самом низу любой страницы блога, нажав на ):
Именно в него я вставляю не только все зарегистрированные скрипты плагинов после отмены регистрации, но и JavaScript, который добавляю вручную (коды социальных кнопок, счетчиков и т.д.). Поэтому в результатах проверки PageSpeed указал лишь на скрипт плагина Subscribe to Comments, который я не успел еще должным образом оптимизировать.
Итак, в качестве первого шага создайте объединяющий файл JаvaScript с расширением.js . Разместить его можно непосредственно в каталоге темы Вордпресс (/ваша_тема/codes.js), у меня по некоторым причинам он был помещен еще и в подпапку «js» (/tiny-forge/js/codes.js).,
Затем подключите созданный файл, вставив означенную чуть выше конструкцию в шаблон footer.php перед . Естественно, в составе пути до файла не забудьте заменить «сайт» на свой домен, а также вместо «tiny-forge» вставить название своей темы. Посмотрите в дополнение видео об объединении скриптов:
");">
После этого необходимо отменить регистрацию скриптов всех плагинов , на которые указал Пейдж Спид. Но, в отличие от библиотеки JQuery, которую невозможно поместить в общий файл, регистрировать эти скрипты по новым правилам мы не будем, поскольку впоследствии просто их объединим. В этих целях нужно добавить небольшую функцию в тот же functions.php:
Function my_deregister_javascript() { wp_deregister_script("ID-1"); wp_deregister_script("ID-2"); wp_deregister_script("ID-3"); } add_action("wp_print_scripts", "my_deregister_javascript", 100);
Но как же найти эти самые ID (имена регистров) для каждого из расширений? Продемонстрирую это, взяв за образец SyntaxHighlighter. Этот пример будет наиболее универсальным, поскольку данный плагин имеет сложную файловую структуру и несколько действующих скриптов, расположение которых можно узнать из путей, отображающихся в HTML коде страницы:
//сайт/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/scripts/shCore..js //сайт/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/scripts/shBrushCss.js
Несмотря на то, что эти ресурсы не тормозят загрузку основного контента (поскольку подгружаются в нижней части страницы) по версии Пейдж Спид, их объединение очень желательно, как, впрочем, и любых других скриптов. По представленным выше урлам можно определить все принадлежащие плагину SyntaxHighlighter папки, в которых они расположены.
В файлах любого плагина WP обычно прописана регистрация (wp_deregister_script) входящего в состав скрипта и его подключение (wp_enqueue_script). Именно с помощью этих строчек можно поискать названия регистров в папках, входящих в директорию плагина посредством, например, NotePad++ ():

Таким образом, для тестируемой страницы следует отключить три скрипта SyntaxHighlighter для последующего копирования и вставки их содержания в уже созданный нами объединяющий файл:
Function my_deregister_javascript() { wp_deregister_script("syntaxhighlighter-core"); wp_deregister_script("syntaxhighlighter-brush-php"); wp_deregister_script("syntaxhighlighter-brush-css"); } add_action("wp_print_scripts", "my_deregister_javascript", 100);
Однако, SyntaxHighlighter имеет сложную структуру, поэтому после вставки их скопированного содержания в общий файл подсветка синтаксиса на странице перестает работать. Безусловно, можно отключить скрипты, а затем с помощью выбрать цветовую окраску отображаемого на странице кода, но оттенок в таком случае будет однородным.
В интернете я встретил несколько вариантов решения этой проблемы, но все они не позволяют сохранить полный функционал, а потому неприемлемы для меня . Поэтому я пока оставил в отношении этого плагина все в "первородном виде", тем более, что PageSpeed предложил лишь сжать один из его скриптов, что реализовать нам по силам. Но об этом ниже, когда дойдем до следующего шага оптимизации.
В отношении же Reloaded пришлось проявить сообразительность, в итоге чего я определил ID этого плагина (по крайней мере, отключить его удалось, что и требовалось). Соответственно, функция отмены регистрации, которую опять же следует поместить в functions.php темы WP, в моем случае выглядит так (можете полностью скопировать и использовать этот код, если и у вас Google PageSpeed указал на необходимость оптимизировать этот скрипт):
Function my_deregister_javascript() { wp_deregister_script("stcr-plugin-js"); } add_action("wp_print_scripts", "my_deregister_javascript", 100);
Итак, после отключения всех скриптов, подлежащих оптимизации (местоположение файлов определяете по пути, указанному в результатах проверки Page Speed ), копируете их содержание и вставляете его в предварительно созданный общий файл. Обращаю ваше внимание на то, что вставлять коды скриптов нужно в чистом виде, опуская при этом теги и , иначе ни один из них не будет работать.
После этого подключаете объединяющий файл его с помощью кода, предоставленного в самом начале этого раздела. В итоге JavaScript больше не должен блокировать загрузку элементов основного контента в верхней части страницы.
Со скриптами мы разобрались, теперь посмотрим, на какие CSS ресурсы ругается Пейдж Спид:

Мероприятия для оптимизации стилей CSS в общем-то аналогичны тем, что я описывал в отношении JavaScript. Правда, в качестве объединяющего будет выступать основной файл style.css темы , куда мы добавим скопированное содержимое остальных стилевых файликов. Причем, подключать style.css в футер нет смысла, иначе корректное отображение страницы может быть нарушено. Получается, оптимизация CSS будет заключаться лишь в объединении стилей.
Для тестируемой странички моего блога указаны рекомендации, снова касающиеся плагина StCR, имеющего свой файлик стилей (stcr-plugin-style.css), а также библиотек шрифтов, одна из которых зарегистрирована и подключена в том же Subscribe to Comments Reloaded, а две другие были активированы в самой теме WP. Мне они для этого блога без надобности, вполне хватает стандартного набора, поэтому я решил просто их отключить.
Теперь мне хотелось бы коснуться упомянутого уже в этой статье плагина SyntaxHighlighter, скрипты которого я решил оставить в первозданном виде, но вот его стили присутствуют в разделе результатов проверки «Сократите код CSS» , что тождественно процедуре сжатия:

В принципе, мы можем сжать эти ресурсы отдельно, но в целях максимальной оптимизации, как я говорил, лучше скопировать их содержание и вставить в базовый файл темы style.css, который сжать уже после вставки туда всех наборов CSS стилей, требующих оптимизации. Но прежде их следует добавить в список уже имеющихся 4 ресурсов для деактивации, исключая основной файл style.css (см. второй скриншот отсюда вверх).
Для отключения регистрации стилей используем ту же функцию, посредством которой мы деактивировали скрипты описанным выше методом:
Function my_deregister_styles() { wp_deregister_style("stcr-plugin-style"); wp_deregister_style("stcr-font-awesome"); wp_deregister_style("tinyforge-fonts"); wp_deregister_style("elusive-iconfont-style"); wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core"); } add_action("wp_print_styles", "my_deregister_styles", 100);
Кстати, ID зарегистрированных стилей также можно найти в поиске NotePad++ с помощью фраз «wp_register_style» и «wp_enqueue_style», но, в отличие от JavaScript, это сделать значительно проще. По крайней мере, я быстро нашел все нужные наименования регистров.
Как я уже сказал, шрифты ("stcr-font-awesome", "tinyforge-fonts", "elusive-iconfont-style",) я просто отключил, а вот содержание файлов CSS плагинов ("stcr-plugin-style", "syntaxhighlighter-theme-default", "syntaxhighlighter-core") скопировал и вставил в style.css. Напомню, что расположение всех файлов стилей, подлежащих оптимизации, указаны в результатах анализа Пейдж Спид.
Но здесь есть очень важный нюанс. Перед тем, как вы перенесете стилевые правила какого-нибудь расширения в style.css, обязательно проверьте, есть ли там свойства background или background-image, параметром которых может быть url с путем до используемого изображения, которое выводится с его помощью в качестве элемента дизайна (их поиск можно осуществить с помощью все того же Нотпада++):
Background-image: url(images/image-1.png)
Если таковые свойства найдутся, то следует все относительные урлы переделать на абсолютные (полные) вот по такому образцу:
Background-image:url(http://ваш_домен/wp-content/plugins/plugin-1/images/image-1.png)
То есть, в этом примере нужно указать , который будет вести до папки с изображениями плагина, где и расположен искомый графический файл. В противном случае WordPress не сможет отыскать картинку, а, следовательно, она не будет отображаться.
Производим сжатие CSS и файлов JavaScript онлайнПеред заключительным шагом оптимизации резюмируем некоторым образом произведенные нами шаги, это внесет некоторую ясность в процесс, в описании которого пришлось делать переходы, чтобы подчеркнуть различные сценарии, инициированные нестандартными ситуациями:
- в результате описанных выше мероприятий был создан общий файл JS, куда мы поместили скопированное содержание всех отключенных функцией «wp_deregister_script» скриптов;
- отключена регистрация тормозящих загрузку страницы стилей посредством активации «wp_deregister_style», содержимое некоторых из них (нужных) было скопировано и добавлено в основной стилевой файл темы style.css;
Прежде, чем продолжить, напомню о том, что в отношении плагина SyntaxHighlighter я решил сделать выбор в пользу сохранения полного функционала и не объединять его скрипты, так как в составе общего файла они не работают. Однако, Пейдж Спид указал на насущную необходимость сокращения (сжатия) одного из скриптов, отвечающего за подсветку синтаксиса кода CSS:

Но сжать его можно будет вместе с общим файлом JavaScript и style.css. Для этого надо еще раз протестировать эту страницу в PageSpeed:

Попутно хочу отметить, что проведенные мероприятия по удалению скриптов и стилей из области head кода страницы, а также усилия по объединению файлов не прошли бесследно.
Оценка за оптимизацию серьезно подросла и достигла 82 баллов из 100 для мобильников, ну а в отношении ПК и вовсе оказалась в зеленой зоне (90), характеризующей выполнение практически всех основных рекомендаций, которые представил Google.
Из 8 ресурсов (3 скриптов и 5 документов CSS) остался лишь один, и то это основной файл style.css, путь до которого необходимо оставить в верхней части вебстраницы для обеспечения корректного отображения браузером составляющих ее элементов.
В принципе, это уже достойный результат, хотя и его при желании можно улучшить. Стоит лишь скачать уже оптимизированные Гуглом ресурсы (на скриншоте выше ссылки на них в самом низу), в числе которых находятся упакованные в ZIP-архив CSS и JavaScript документы.
Для анализируемой странички, на основе теста которой я проводил оптимизацию, среди сжатых оказались style.css, общий файл JavaScript и упомянутый мною chBrushCss.js, который я не стал объединять с другими скриптами по озвученным выше причинам.
У вас, наверняка, будет другой состав подвергшихся сокращению файлов, однако, идея и порядок действий, необходимые в подобной ситуации, думаю, понятны. После скачивания на компьютер следует распаковать архив и заменить содержание оригиналов на сервере сжатыми версиями.
Важно обратить внимание на следующее. Page Speed ограничивает возможность получения сокращенных файлов. Ежели общий вес оптимизированных документов превышает 10 Мб (такое редко, но бывает), то какие-то из ресурсов не будут подвержены сжатию, однако, информация о них и их местоположении (URL) будет представлена в специальном файлике Manifest , который также запакован в ZIP-архив:

На основании этой информации вы сможете самостоятельно сжать скрипты и файлы CSS, прибегнув к помощи онлайн сервисов, коих в сети немало. Кстати, не стоит путать сокращение стилей и JavaScript, которое подразумевает устранение комментариев, пробелов, разрывов строк, разделения блоков, с , в процессе которого применяются другие алгоритмы.
Сократить CSS online можно при помощи специализированных сервисов. Для примера в целях сокращения style.css одного из проектов я выбрал вот этот инструмент , так как он позволяет выбрать из трех уровней сжатия («Light» — легкий, «Normal» — стандартный и «Super Compact» — максимальный) нужный:

С точки зрения продуктивности и эффективности влияния не ускорение сайта последний кажется наиболее предпочтительным. Однако, следует иметь ввиду, что при использовании Super Compact оптимизированный код CSS будет свернут в одну строку без всяких пробелов, что явно ухудшит его читаемость, а, следовательно, затруднит редактирование в дальнейшем.
В данном случае, поскольку я регулярно изменяю текущие и добавляю новые CSS свойства, то в целях обеспечения удобства при внесении корректировок в стилевое оформление сайта я выбрал свою любимую "золотую середину" в виде уровня Normal.
Меня лично устроили стандартные условия сжатия. Я лишь отметил опцию «Strip All comments» для полного удаления комментариев. Но вам, возможно, перед запуском операции сокращения кода понадобиться произвести более тонкую настройку. Тогда открываете дополнительные опции, к которым можно перейти по ссылке «Advanced Mode».
После того, как определитесь с настройками, копируете код стилей, подлежащий сокращению, вставляете в находящееся чуть ниже настроек поле и жмёте кнопку «compress-it» (см. скриншот выше). Через считанные секунды получите обновленный код:

После завершения компрессии (в результате которой, к примеру, содержание исходного файла для моего сайта "похудело" на 29%) можно выделить получившийся код с помощью кнопки «Highlight code» и скопировать, а затем вставить вместо оригинала посредством Нотпад++.
Только не забудьте проверить корректность отображения элементов страниц сайта после того, как сжатие CSS онлайн будет завершено, а стили обновлены. Причем, осуществить проверку нужно во всех популярных браузерах ().
Для того, чтобы вам было понятнее, за счет чего происходит компрессия того или иного CSS-файла, с помощью ниже следующей картинки приведу вид исходного варианта:

А вот каким он стал после сжатия:

Данный образец изначально представлял из себя только стили, включенные в основной файл style.css темы Вордпресс без объединения с другими стилями, включая плагины. После того, как вы объедините все свойства CSS, выигрыш от компрессии может быть значительно больше.
Для JS-файлов я решил использовать максимальное сжатие (сокращение), поскольку я сам не занимаюсь их редактированием по причине отсутствия на то необходимости (чрезвычайно редко требуется изменять содержание скриптов, в любом случае, проще заменить весь код).
Сократить JS-файлы можно также с помощью онлайн сервисов, одним из самых надежных среди которых является Online YUI Compressor :

Здесь все по аналогии с сокращением CSS. После нажатия кнопочки «Сжимать» полученный результат копируете и заменяете им содержание исходного файла. В завершение всех описанных в этой статье мероприятий еще разок протестируем испытуемую страничку в Пейдж Спид:

Что в первую очередь бросается в глаза? Конечно, то, что оценка поднялась еще на несколько пунктов и оказалась в зеленой зоне (как для ПК, так и для мобильных устройств). Из списка рекомендаций исчез совет «Сократите JavaScript» (если помните, он был связан с одним из скриптов плагина SyntaxHighlighter).
Несмотря на то, что еще остались предложения по улучшению этой и других подобных страниц ( , удаление кода из верхней области, ), их полное выполнение не представляется возможным по той простой причине, что такие шаги будут связаны с отключением части функционала сайта, что для меня, например, неприемлемо.
Кроме того, нахождение оценки в зеленой зоне говорит о том, что дальнейшие действия не приведут к сколь-нибудь значительным подвижкам в ускорении сайта, зато отнимут массу драгоценного времени. Так что, ежели вам удалось достичь результата 85-90 баллов, то на этом операции, касающиеся рекомендаций Page Speed, можно завершить.
Тем более, что есть дополнительные способы для увеличения скорости загрузки страниц, о которых вы сможете узнать своевременно, если подпишитесь на обновление блога по e-mail. Посмотрите еще 2 видеоролика, где говорится об оптимизации скриптов и стилей сайта Вордпресс с помощью связки плагина кэширования WP Fastest Cache и расширения Autoptimize: Денис
Всем здравия. ПОКАЗАТЕЛИ В GOOGLE SPEED МОЕГО САЙТА 100/100 http://sibvaleogroup.ru
Давно занялся тестированием. Какие только методы и приемы не применял, долгие пробы и ошибки и приятный результат в виде бонуса;). Тематика сайта очень востребована: Как начать бизнес? И Профилактика и лечение заболеваний! Натуральный ЭКО продукт!
Добро пожаловать на просмотр показателей! Если что обращайтесь, чем смогу помогу, только учтите, я всего лишь любитель с большим опытом! Всем респект!
Занимаясь оптимизацией своих сайтов, большинство веб-мастеров (автор сего блога не исключение), совершенно забывают про оптимизацию каскадных таблиц стилей (CSS), как одной из составных частей любого интернет-ресурса.
Вынесение стилей отображения различных элементов страниц в отдельный файл безусловно ускоряет загрузку страниц сайта, поскольку CSS-файл кэшируется браузером (если такая функция ему дозволена) и в последующем подгружает его не из Интернета, а прямо с Вашего компьютера.
Но даже в таком случае можно получить еще больший эффект от использования каскадных таблиц стилей (которые порой занимают десятки килобайт кода), оптимизировав этот самый CSS .
И вот тут на помощь приходят простые и удобные в использовании он-лайн сервисы – CSS-оптимизаторы .
Путем поиска в Гугле нашлось несколько подобных инструментов, готовых помочь разрешить поставленную задачу (все сервисы буржуйские):
Что выполняют данные сервисы для получения результата. Они объединяют однородные классы, удаляют ненужные свойства, пробелы, отступы и так далее. В результате получается нечитабельный для веб-мастера код, однако при оптимизации наибольшего в размере файла CSS разница в загрузке страниц становится значительной.
Многие пользователи широкополосного Интернета не увидят в этом смысла, поскольку большинство сайтов у них открывается быстро. Но представьте себе: если каждый сайт станет загружаться хотя бы на 10% быстрее , то сколько времени Вы сохраните за неделю, месяц? А за год? При этом стоит учитывать и факт экономии трафика. Она тоже может стать впечатляющей. Ведь (перефразирую известную пословицу) килобайт мегабайт бережет;).
Что тестировалось
Для тестирования результатов оптимизации я использовал файлы CSS следующий сайтов:
- Хабрахабр – новости интернет-индустрии;
- news2 – Новости 2.0;
- iXBT.com – IT-новости;
- Данный блог.
Дабы ничего не усложнять, настройки оптимизаторов я оставлял по умолчанию. Будем считать, что они оптимальны и предназначены для среднего юзера.
Результаты тестирования
Сервис / После оптимизации / Уменьшение, % / Комментарии
Первым тестился Хабрахабр с его 40.69 килобайтовым CSS.
- CSS Optimizer / 23.25 KB / 42.86% / Уменьшилась высота строк, потеряли жирность некоторые заголовки, уменьшился шрифт некоторых ссылок. В принципе, даже эти недочеты не мешают удобству просмотра страницы, поскольку изменения касаются второстепенных элементов.
- Clean CSS / 29.13 KB / 30.1% / Никаких изменений не произошло.
- CSS Compressor / 21.69 KB / 46.7% / Также никаких изменений.
Следующими идут «Новости 2.0» . Размер CSS – 18.15 KB .
- CSS Optimizer / 10.46 KB / 42.34% / Практически никаких изменений не произошло, кроме незначительного увеличения шрифта в двух строках. В целом на юзабилити это никак не отразилось.
- Clean CSS / 11.40 KB / 38.7% / Все осталось на месте.
- CSS Compressor / 8.94 KB / 50.74% / Увеличились отступы, потеряли центровку некоторые элементы, испортились стили для некоторых типов ссылок.
Теперь тестим iXBT.com . Размер CSS – 15.47 KB .
- CSS Optimizer / 11.60 KB / 25.06% / Правая колонка уплывает вниз, что однозначно сказывается на юзабилити.
- Clean CSS / 11.74 KB / 24.4% / Совсем незначительное изменение отступов в некоторых местах.
- CSS Compressor / 7.32 KB / 51.75% / Полнейшее искажение внешнего вида страницы. Ее просто не узнать.
Последним в тест попадает CSS моего блога . Его размер – 12.02 KB .
- CSS Optimizer / 7.60 KB / 36.75% / Исчезает белый фон, изменяются отступы некоторых элементов и высота строк.
- Clean CSS / 9.65 KB / 24.5% / Все на своих местах.
- CSS Compressor / 4.74 kB / 60.54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
Делаем выводы
Оптимальные результаты в соотношении качество/размер показал сервис Clean CSS . CSS, оптимизированный через него, на всех тестируемых сайтах все оставил на своих местах. Причем размер файла в среднем ужимается на целую треть. Помимо этого сам код, при настройках по умолчанию, не сгребается в кучу, а остается таким же читаемым, как в исходном варианте.
Более того, сервис показывает полный лог изменений, т.е. что и в какой строке было подкорректировано, а код отображается с подсветкой синтаксиса. Посему данный сервис заслуживает похвалы и его смело можно использовать для целей оптимизации CSS файлов.
Пользоваться остальными двумя вариантами – CSS Optimizer и CSS Compressor – стоит только в конкретном случае, «примерив» на сайте корректность работы оптимизированного стилевого файла.
Таким образом, оптимизация CSS может значительно ускорить загрузку сайтов без необходимости внесения кардинальных изменений в структуру страниц. Да и стоит учитывать, что все еще большАя часть интернет-пользователь подключается по диалапу.
И напоследок.
Перед оптимизацией CSS-файлов с помощью одного из указанных инструментов я бы посоветовал сохранять оригинальный, удобочитаемый файл стилей , дабы в будущем можно было, как и прежде, с удобством вносить в него необходимые поправки.
Онлайн-покер является в последнее время весьма популярным занятием, которое позволяет людям становится финансово обеспеченными. Ты можешь скачать покер и стать одним из них.







 Тарифы МТС MAXI Smart и MAXI Top
Тарифы МТС MAXI Smart и MAXI Top Дополнительный мигающий стоп сигнал Что представляет собой устройство
Дополнительный мигающий стоп сигнал Что представляет собой устройство Как зарегистрироваться в Facebook — пошаговый алгоритм действий Зарегистрируйся и играй facebook google вконтакте
Как зарегистрироваться в Facebook — пошаговый алгоритм действий Зарегистрируйся и играй facebook google вконтакте Бесплатный онлайн переводчик сохраняет структуру вашего документа (Word, PDF, Excel, Powerpoint, OpenOffice, text)
Бесплатный онлайн переводчик сохраняет структуру вашего документа (Word, PDF, Excel, Powerpoint, OpenOffice, text)